Ceci est une ancienne révision du document !
Comment dessiner avec TeX?
Il existe de nombreux logiciels permettant de faire des dessins directement dans (La)TeX (plutôt que d'importer des graphiques créés avec un autre outil), allant de la simple utilisation de l'environnement picture de LaTeX, avec ses versions améliorées comme eepic, au dessin sophistiqué (mais lent) avec PicTeX. En fonction de votre type de dessin et de votre configuration, voici quelques systèmes à envisager.
Avec les commandes de base
L'environnement picture offre des capacités de dessin plutôt primitives : tout ce qui nécessite plus que de simples calculs linéaires est exclu, à moins qu'une police de caractères ne puisse vous venir en aide. Cet environnement dispose de sa propre définition de la commande \unitlength comme unité de mesure de base. Cette fonctionnalité pouvant être gênante, l'extension picture permet de l'éviter en détectant si une longueur est citée sous forme de nombre ou de longueur et agit en conséquence.
Voici un exemple d'utilisation :
Avec les extensions “epic”, “eepic” et ''eepicemu''
L'extension epic a été conçue pour utiliser l'environnement picture de manière plus efficace. L'extension eepic l'étend et est capable d'utiliser les commandes \special de tpic pour améliorer les performances d'impression. Si les commandes \special ne sont pas disponibles, l'extension eepicemu pourra effectuer le traitement mais bien moins efficacement.
Avec l'extension “pict2e”
L'extension pict2e comble les lacunes de l'environnement picture de  . Elle définit un ensemble de commandes permettant de tracer des figures dont des cercles de tout diamètres des droites de toutes pentes. Elle a moins de commandes que PStricks mais présente le gros avantage de fournir des pilotes permettant la compilation avec
. Elle définit un ensemble de commandes permettant de tracer des figures dont des cercles de tout diamètres des droites de toutes pentes. Elle a moins de commandes que PStricks mais présente le gros avantage de fournir des pilotes permettant la compilation avec  et pdfLaTeX, comme le montre l'exemple ci-dessous. De plus, elle ne nécessite pas de compilation externe.
et pdfLaTeX, comme le montre l'exemple ci-dessous. De plus, elle ne nécessite pas de compilation externe.
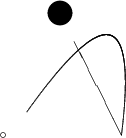
Voici des courbes de Bézier (quadratique et cubique) avec pict2e :
\documentclass{article} \usepackage{ifpdf} \ifpdf \usepackage[pdftex]{pict2e} \else \usepackage[dvips]{pict2e} \fi \usepackage{color">color} \newcommand*\FPOINT{ \begingroup \setlength\unitlength{.8pt} \circle*{5} \endgroup } \newcommand*\OPOINT{ \begingroup \setlength\unitlength{.8pt} \circle{5} \endgroup } \begin{document} \setlength\unitlength{.007\linewidth} \begin{picture}(100,120)(-50,-60) \put(-50,-60){\framebox(100,120){}} \color{green} \qbezier[0](-40,-30)(-30,10)(0,10) \qbezier[0](0,10)(30,10)(40,50) \put(-40,-30){\FPOINT}\put(-30,10){\OPOINT} \put(0,10){\FPOINT} \put(30,10){\OPOINT}\put(40,50){\FPOINT} \color{black} \cbezier[0](-40,-50)(-20,30)(20,-50)(40,30) \put(-40,-50){\FPOINT}\put(-20,30){\OPOINT} \put(20,-50){\OPOINT}\put(40,30){\FPOINT} \end{picture} \end{document}
Avec l'extension “PICTeX”
L'extension PICTeX est un système ancien et assez puissant qui dessine en plaçant des points sur la page pour donner l'effet d'une ligne ou d'une courbe. Bien qu'il y ait ici beaucoup de potentiel, cette extention est beaucoup plus lente que n'importe laquelle des autres extensions établies. De plus, sa documentation pose des difficultés.
Avec l'extension “XYpic”
L'extension XYpic, développée par Kristoffer Rose, permet de dessiner des graphes et des diagrammes. Elle n'est pas évidente de prime abord mais permet néanmoins de faire de très belles choses, une fois qu'on a pris un peu l'habitude.
En voici un exemple :
\documentclass{report} \usepackage{xy} \begin{document} \begin{xy} (0,0)*+{A}; (20,20)*+{B} **\dir{-}; (0,20)*+{C} **\dir2{~} \end{xy} \end{document}
Avec l'extension “PSTricks”

L'extension PSTricks vous donne accès à la puissance (considérable) de PostScript via un ensemble de commandes  , qui communiquent avec PostScript à l'aide des commandes \special. Complétée par un large éventail d'extensions spécialisées, elle permet entre autres de faire des choses aussi diverses que de la cartographie ou des effets de loupe.
, qui communiquent avec PostScript à l'aide des commandes \special. Complétée par un large éventail d'extensions spécialisées, elle permet entre autres de faire des choses aussi diverses que de la cartographie ou des effets de loupe.
Les commandes \special de PSTricks sont par défaut spécifiques à dvips, mais il existe un pilote PSTricks qui lui permet de fonctionner sous XeTeX. Les utilisateurs de pdfTeX peuvent utiliser l'extension pst-pdf qui, comme l'extension epstopdf présentée à la question « Comment insérer des images avec “pdfLaTeX” ? », génère des fichiers PDF à l'aide d'un programme auxiliaire à partir des commandes PSTricks. L'extension pst-pdf nécessite également une version récente de l'extension preview.
Il existe une liste de diffusion en anglais traitant de PSTricks à laquelle vous pouvez vous abonner. Vous pouvez aussi en parcourir ses archives.
PStricks, développé essentiellement par Timothy Van Zandt, est un ensemble d'extensions permettant de faire à peu près tout ce que permet de faire le langage PostScript. Le principe est de convertir des commandes  en commandes Postscript, qui seront interprétées lors de la visualisation de Postscript. Par conséquent, cela ne marche pas pour un document compilé avec
en commandes Postscript, qui seront interprétées lors de la visualisation de Postscript. Par conséquent, cela ne marche pas pour un document compilé avec pdfLaTeX, et le dessin ne sera pas (du moins, pas toujours) visible lors de la visualisation du fichier DVI.
Voici un exemple de dessin réalisé avec PStricks :
\documentclass{report} \usepackage{pstricks} \begin{document} \psset{unit=3pt} \begin{pspicture}(-10,-10)(50,50) \psline[linewidth=1,linecolor=red,linearc=5] {*->}(0,0)(10,0)(10,30)(40,40) \psline[linewidth=1pt,linearc=5] (-10,0)(10,0)(10,30)(40,40) \pspolygon(30,10)(30,30)(10,20) \pscircle*[linewidth=5pt,linecolor=gray](40,5){5} \pswedge*[linecolor=blue](40,40){10}{-45}{60} \psarc*[linecolor=green](40,40){8}{-45}{60} \psbezier{*-*}(0,20)(10,10)(25,10)(35,-10) \psellipse(40,20)(5,10) \end{pspicture} \end{document}
Avec l'extension “TikZ”

While PStricks is very powerful and convenient from “traditional” TeX, using it with pdfLaTeX is pretty tiresome : if you simply want the graphical capabilities, PGF, together with its “user-oriented” interface TikZ, may be a good bet for you. While PDF has (in essence) the same graphical capabilities as PostScript, it isn't programmable; PGF provides LaTeX commands that will utilise the graphical capabilities of both PostScript and PDF equally. Pgf has extensive mathematical support, which allows it to rival PSTricks' use of the computation engine within PostScript. The TikZ manual is enormous, but a simple introduction which allows the user to get a feel for the capabilities of the system, is available at http://cremeronline.com/LaTeX/minimaltikz.pdf.
L'extension PGF est un outil très intéressant pour faire des dessins. Il est conçu avec des frontends (interfaces frontales) et des backends (interfaces dorsales) qui lui donnent une grande souplesse. L'interface frontale TikZ fournie avec cette extension est assez conviviale à utiliser. Mais il est possible d'ajouter d'autres syntaxes, par exemple celle de PStricks. Grâce aux interfaces dorsales, il fonctionne avec  ,
, pdfLaTeX, mais permet également de générer du SVG avec  4ht (c'est le seul qui le permet à notre connaissance). L'exemple ci-dessous est celui la page de garde du manuel de PGF, qui présente comment faire un arbre de type « soleil » :
4ht (c'est le seul qui le permet à notre connaissance). L'exemple ci-dessous est celui la page de garde du manuel de PGF, qui présente comment faire un arbre de type « soleil » :
\documentclass{article} \usepackage{tikz} \usetikzlibrary{snakes} \usetikzlibrary{trees} \begin{document} \tikzstyle{level 1}=[% sibling angle=120] \tikzstyle{level 2}=[% sibling angle=60] \tikzstyle{level 3}=[% sibling angle=30] \tikzstyle{every node}=[fill] \tikzstyle{edge from parent}=[% snake=expanding waves,% segment length=1mm,% segment angle=10,draw] \tikz [grow cyclic,shape=circle,% very thick, level distance=13mm,cap=round] \node {} child [color=\A] foreach \A in {red,green,blue} { node {} child [color=\A!50!\B] foreach \B in {red,green,blue} { node {} child [% color=\A!50!\B!50!\C] foreach \C in % {black,gray,white} { node {} } } }; \end{document}
Avec Metapost

You liked MetaFont, but never got to grips with font files? Try MetaPost — all the power of MetaFont, but it generates PostScript figures; MetaPost is nowadays part of most serious (La)TeX distributions. Knuth uses it for all his work…
Note that you can "embed" MetaPost source in your document (i.e., keep it in-line with your LaTeX code).
METAPOST est un peu différent des précédents: ce n'est pas un package, mais un programme et un langage, comparables à METAFONT (voir le thème \vref{theme-fontes}). METAPOST a été développé par John Hobby. De nombreuses documentations et exemples sont disponibles sur Internet : http://plan9.bell-labs.com/who/hobby/MetaPost.html et http://melusine.eu.org/syracuse/metapost/, par exemple.
Avec l'extension “Mfpic”

You liked MetaFont (or MetaPost), but find the language difficult ? Mfpic makes up MetaFont or MetaPost code for you using familiar-looking (La)TeX macros. Not quite the full power of MetaFont or MetaPost, but a friendlier interface, and with MetaPost output the results can be used equally well in either LaTeX or pdfLaTeX.
Pour faciliter l'utilisation de METAFONT, on peut se servir de l'extension MFpic. Il s'agit tout d'abord d'écrire du code  à la manière de PStricks. Puis à la compilation, un fichier
à la manière de PStricks. Puis à la compilation, un fichier mf est produit. Après avoir compilé le fichier obtenu avec \METAFONT (mf), il suffit de recompiler le fichier initial avec  pour admirer les figures. Voici un exemple tiré de la documentation MFpic :
pour admirer les figures. Voici un exemple tiré de la documentation MFpic :
\documentclass{article} \usepackage{mfpic} \begin{document} \opengraphsfile{pics} \begin{mfpic}[20]{-3}{3}{-3}{3} \axes \function{-2,2,0.1}{((x**3)-x)/3} \tcaption{\raggedright{\it Fig. :} Fonction dans un repère orthonormal.} \end{mfpic} \closegraphsfile \end{document}
Avec l'extension “dratex”

You liked PicTeX but don't have enough memory or time? Look at the late Eitan Gurari's dratex: it is just as powerful, but is an entirely new implementation which is not as hard on memory, is much more readable, as well as in the author's book “TeX and LaTeX: Drawing and Literate Programming”, which remains available from on-line booksellers.

In addition, there are several means of generating code for your graphics application (asymptote, gnuplot and MetaPost, at least) in-line in your document, and then have them processed in a command spawned from your (La)TeX run. For details, see question.
Source: Drawing with TeX


![LaTeX
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{snakes}
\usetikzlibrary{trees}
\pagestyle{empty}
\begin{document}
\tikzstyle{level 1}=[sibling angle=120]
\tikzstyle{level 2}=[sibling angle=60]
\tikzstyle{level 3}=[sibling angle=30]
\tikzstyle{every node}=[fill]
\tikzstyle{edge from parent}=[snake=expanding waves,
segment length=1mm,segment angle=10,draw]
\tikz [grow cyclic,shape=circle,very thick,
level distance=13mm,cap=round]
\node {} child [color=\A]
foreach \A in {red,green,blue}
{ node {} child [color=\A!50!\B]
foreach \B in {red,green,blue}
{ node {} child [color=\A!50!\B!50!\C]
foreach \C in {black,gray,white}
{ node {} }
}
};
\end{document}](/lib/exe/fetch.php?media=wiki:latex:/img0c26bb1841f5678f81f912d2033ffbee.png)
